سوالی که این روزها برای همه کاربران و وبمسترهایی که قصد دارند تا اقدام به راهاندازی سایت و کسب و کار آنلاین خودشون بکنن اینه که، بهترین هاست وردپرس چه ویژگی هایی دارد؟ برای خرید هاست وردپرس باید به چه نکاتی دقت کنیم؟ هاست مخصوص وردپرس تا چه میزان میتونه نیازهای ما رو برطرف کنه؟ برای خرید هاست مناسب به چه نکاتی باید دقت کنیم؟ و از این دست سوالات که مطمئنم برای شما هم پیش اومده و به دنبال یک محتوا و کانتنت مناسب و جامعی هستید تا به بررسی موارد مورد نیاز برای خرید هاست وردپرس بپردازید و شرکتی که بتونه کلیه نیازهای سایت وردپرسی شما رو برطرف کنه رو انتخاب کنید. در این آموزش از پایگاه دانش میزبان فا قصد دارم تا بنا به تجربه و گفتگو با دوستانی که در زمینه وردپرس فعالیت دارند به موارد مورد نیاز برای خرید هاست مناسب وردپرس بپردازم، پس تا انتها همراه ما باشید تا با همیاری هم بتونیم به یک انتخاب هاست مناسب برسیم تا بتونیم سایتی ایمن، پر سرعت و مناسب از نظر سخت افزاری که نیازهای مفسرهای وردپرس رو برطرف میکنند برسیم.
جدول اموزشی این مقاله به شرح زیر است:
بهترین هاست برای وردپرس چه ویژگی هایی دارد؟
همونطوری که میدونید وردپرس به عنوان بهترین سایت ساز و پلتفرم (CMS) مدیریت محتوا در جهان شناخته شده و تعداد سایتهای استفاده کننده از وردپرس چه در میان فارسی زبانان و چه در سطح جهان گویای محبوبیت وردپرس در بین وبمسترها هست که برای این مورد در آینده به صورت جامع به بررسی و معرفی بهترین سایتهایی که از وردپرس استفاده میکنند میپردازیم، این سایت ساز و مدیریت محتوا به دلیل وجود میلیونها قالب و افزونههایی که چه به صورت رایگان و چه به صورت تجاری داره لازمه تا بستر مناسب برای کارکرد صحیح اونها هم فراهم باشه، به عبارت دیگه اگر شما از افزونهای استفاده می کنید که نیازمندی هایی مثل cURL فعال بودن سوآپ روی هاست و.. دارند در صورتی که میزبان وب و هاست وردپرس که از اون استفاده می کنید چنین قابلیتهایی در اختیار شما قرار نده مطمئنا برای شما کار نخواهند کرد و متضرر خواهید شد، حالا هزینهای که برای خرید افزونه پرداخت کردید به کنار، بنابراین در صورت قرار گرفتن در چنین حالتی ممکنه تا هاستینگ شما بگه برای فعال کردن این قابلیت هزینهای رو متحمل بشید که در نهایت یا مجبور به پرداخت اون هستید و یا مجبور به تغییر میزبانی که باز هم از این منظر یک هزینه دیگه رو به صورت کاملا ناخواسته متحمل خواهید شد.
اگر بخواهیم تا مثال های گوناگون برای انتخاب هاست مخصوص وردپرس بزنیم از این گونه موارد برای خیلی ها از جمله خود شما و خود من پیش اومده که یکی از بارزترین این مسائل پهنای باند مصرفی سایت است که هنگام خرید هاست با شعارهای تبلیغاتی مثل هاست پربازدید بی نهایت مواجه میشید اما بعد از گذشت کمتر از یک ماه میبینید که یک روز خوب با انرژی زیاد از خواب بیدار شدین و به محض صرف یک صبحانه خوشمزه رفتین سراغ سایت تا فعالیت روزانه خودتون رو ادامه بدین اما با صفحهای مواجه شدید که اصلا انتظار دیدن این رو نداشتید، درست حدس زدید، پهنای باند شما به اتمام رسیده و هاست شما ساسپند شده. پس می بینید که یک انتخاب اشتباه و نادرست در زمینه هاست وردپرس چقدر می تونه مشکلات برای شما فراهم کنه، اگر تا به حال اقدام به خرید هاست نکردید تا انتها همراه باشید تا با یک دید باز و روشن بتونید تا یک هاست مناسب وردپرس که از ویژگی های مهم در بالاترین سطح کمی و کیفی قرار داشته باشه انتخاب کنید.
![بهترین هاست برای وردپرس]()
سرعت، قدرت و قابل اطمینان بودن از مهمترین و اصلیترین فاکتورها و ویژگی های هاست مناسب وردپرس هستند در واقع ما به این موارد نیاز داریم تا سایت خودمون رو در یک بستر مناسب از نظر سرعت، امنیت و قابل اعتماد بودن از نظر حریم شخصی کاربران و دادههای اون ها و همچنین دادههای خودمون برسیم.
باز هم با این وجود یک عامل خیلی خیلی مهمتر از اینها وجود داره تا شما بتونید به یک انتخاب درست از هاست مناسب وردپرس برسید و اون چیزی نیست جز “نیازهای شما در انتخاب هاست مناسب وردپرس“؛ شاید کمی تعجب برانگیز باشه، اما در هر موضوع و دستهبندی این نیازهای ما هستند که بنا به شرایط موجود در اولویت قرار دارند، چرا که همین نیازها و شرایط شما هستند که می تونند تا از نظر هزینه کلی که برای خرید هاست مخصوص وردپرس صرف می کنید شما را نجات دهند.
از طرف دیگه اگر ما بیایم و به طور کلی دید اقتصادی به موضوع نیازها و شرایط خودمون در انتخاب هاست مناسب وردپرس رو کنار بگذاریم میشه از نظر اطمینان و اعتماد به میزبانی خودمون داریم هم مورد بررسی قرار بدیم. شاید از بین صمیمیترین دوستان شما کسانی باشند که در زمینه ارائه هاست مناسب وردپرس فعالیت داشته باشند، اما با شناختی که از اونها دارید به موارد مهمی مثل حریم خصوصی، محافظت دادههای کاربران و.. اهمیت زیادی ارزش قائل نباشند، پس عملا انتخاب چنین هاستی حتی اگر با عنوان هاست رایگان وردپرس هم باشه نمیشه ریسک کرد و سایتی که قراره کلی هزینه و زمان برای رشد و نمو کردن اون صرف کنیم رو در چنین هاستی بالا بیاریم.
بنابراین در انتخاب هاست مناسب همیشه دقت کافی رو داشته باشید تا به شرایط نرمال بر اساس نیازهایی که توسط خود شما تعیین میشوند برسید، اما در ادامه میخوام که به بررسی مواردی که به صورت عمومی برای انتخاب هاست مناسب وردپرس وجود داره بپردازم تا در نهایت بتونیم با کمک هم یک هاست مناسب انتخاب کنیم که در این زمینه باید دید که بهترین شرکتهای هاست در ایران تا چه حد به این موارد پایبند هستند و زمینه و بستر لازم رو برای ما فراهم میکنند.
پیش نیازهای هاست میزبان وردپرس
قبل از اینکه بخوایم تا به بررسی کامل هاست مناسب وردپرس بپردازیم لازمه تا ببینیم اصلا سیستم مدیریت محتوای وردپرس نیاز به چه نوع سرور و مفسرهایی داره تا بتونیم ازش استفاده کنیم. به عنوان نمونه اگه ما بیایم و یک هاست ویندوزی بخریم تا اقدام به نصب وردپرس روی اون کنیم مطمئنا هیچ کاربردی نداره، چرا که هاستهای ویندوزی برای اسکریپتی که با زبان برنامهنویسی PHP ساخته شدن کاربرد نداره، البته با یک سری کارهای پیچیده می تونید از این کار استفاده کنید که اصلا پیشنهاد نمیشه این کارها رو انجام بدین، پس بیاید تا با هم ببینیم وردپرس برای اجرا و پردازش اطلاعات عظیمی که قراره روز به روز در دیتابیس ذخیره و اضافه بشن به چه چیزهایی نیاز دارد.
- استفاده از PHP ورژن 5.2 و بالاتر
- پایگاه داده Mysql ورژن 5.0 و بالاتر و یا پایگاه داده MariaDB با ورژن 10 یا بالاتر
- سرور لینوکس از نوع آپاچی، Nginx
- و…
پس با این نوع نیازمندیها می بینیم که تقریبا کلیه میزبانیهای وب چنین قابلیتهایی را برای ما فراهم می کنند تا در اونها اقدام به نصب و راهاندازی وردپرس کنیم. حالا با این اوضاف میریم به بحث و بررسی انواع نیازمندی هایی که با استفاده از اونها می تونید به یک انتخاب صحیحی از هاست مناسب وردپرس برسید و ببینید که برای استفاده از وردپرس، بهترین هاست وردپرس چه ویژگی هایی دارد؟
1- سیستم عامل و کنترل پنل
هاستی برای وردپرس مناسب است که دارای کنترل پنل و سیستم عامل مناسب باشد تا با استفاده از آنها بتوان به راحتی در یک محیط کاربردی و مناسب روی وبسایت خود مدیریت کرد. همونطور که می دونید امروزه انواع کنترل پنلهایی همچون پلسک، سی پنل، دایرکت ادمین، کولوکسو و… از این دست کنترل پنل ها وجود دارند که هر کدوم از ماها بنا به نیازی که داریم به اصطلاح باهاشن راحت هستیم. در این بین دو کنترل پنل سی پنل و دایرکت ادمین در بین کاربران از محبوبیت بیشتری برخوردار هستند که هر یک از آنها می توانند نیاز قشر خاصی از مدیران سایتها را برطرف نمایند. هاست سی پنل دارای محیط گرافیکی و ظاهر کاربرپسندتری است که حجم عظیمی از کاربران را به خود اختصاص داده است و اکثر کاربران استفاده از این کنترل محتوا را جزء اولویت خود قرار دادهاند، در مقابل دایرکت ادمین نسبت به سیپنل از ظاهر ضعیف تری برخوردار است و کار با آن برای کاربرانی که به گرافیک و کاربرپسند بودن توجه ویژهای دارند مناسب نیست، اما در مقابل کاربران حرفهای نیازی به این ندارند و با دایرکت ادمین به دلیل اینکه هزینه کمتری برای آنها خواهد داشت کار می کنند که این موارد جزو عمده تفاوت هاست سی پنل و دایرکت ادمین میباشند.
2- فضای میزبانی
یکی از دلایلی که باعث میشه تا به سمت هاست وردپرسی سوق داده شوید این است که به دلیل افزایش دادههای سایت و محدود بودن این میزان در هاست وردپرس مجبور هستید تا از سایتهای دانلود که حق اشتراک به اونها پرداخت کنید استفاده کنید.
در ادامه توضیحات قبلی باید بگوییم از اونجایی که سایتهای دانلود لینک مستقیمی به شما ارائه نمیدن تا فایلهاتون رو به صورت مستقیم در اختیار کاربران قرار بدین و برای پرداخت هزینهها و درآمد خودشون از تبلیغات استفاده می کنند و از طرفی هم سرعت رو برای دانلود کاربران مهمان محدود می کنند لازمه تا از یک هاستی استفاده کنید تا فضای بیشتری داشته باشه. در چنین شرایطی می تونید از یک
هاست دانلود با پهنای باند نامحدود و حجیم استفاده کنید.
خبر خوب اینه که اخیرا شرکتهای میزبانی هاستی با فضای مناسب رو کانفیگ کردن که از همه لحاظ برای وردپرس مناسب هستش. البته دلایل دیگه هم می تونه جدای از این مثال در زمینه استفاده از هاستهای اشتراکی وجود داشته باشند. به عنوان نمونه وقتی که دیگه هاست اشتراکی شما قادر نیست تا نیاز شما را برطرف کنه و پاسخ بده مجبورید تا از سرور اختصاصی برای این کار استفاده کنید که باعث میشه هزینههای بسیار زیادی برای پرداخت لایسنس، کانفیگ سرور و هزیه ماهیانه سرور پرداخت کنید که اگر بیایید و از هاستی که مناسب وردپرس کانفیگ شده استفاده کنید خیلی مناسبتر خواهد بود و دیگه نیازی به صرف هزینه زیاد بابت نگهداری و مدیریت سرور و همچنین استخدام فردی که مدام در حال مدیریت سرور و بهروزرسانی باشه ندارید.
3- پهنای باند و ترافیک
همونطوری که در مقاله معرفی وردپرس اشاره شد، این سایت ساز و مدیریت محتوا در ابتدای تولد و شکوفا شدن صرفا یک CMS برای مدیریت وبلاگ بود، اما با گذشت زمان و کار روی این اسکریپت رفته رفته انعطاف پذیر تر شد و حالا با استفاده از وردپرس می تونید هر نوع سایتی که قصد راهاندازی دارید با استفاده از وردپرس ایجاد کنید. اما در این بین سایتهای آموزش تخصصی، خبری و سرگرمی که ترافیک بسیار بالایی دارن بیشتر از وردپرس استفاده می کنند که ترافیک و پهنای باند مصرفی در چنین سایتهایی خیلی مهمه تا بتونند بنا به هزینه خودشون هاستی انتخاب کنند که ضمن داشتن توانایی پاسخگویی به این میزان بازدید بتونه کمترین هزینهای برای آنها داشته باشد. از سوی دیگه با استفاده از انواع قالب و افزونهها که هر کدام وظیفهای را بر عهده دارند و میزانی از cpu و پهنای باند را برای پردازش اطلاعات سایت به خود اختصاص می دهند پس اگر صفحاتی که دارای پردازش بالایی هستند می تونند پهنای باند زیادی رو مصرف کنند.
![انتخاب هاست مناسب برای وردپرس]()
4- بکآپ گیری و پشتیبانی از سایت
حالا با وجود حجم بالای فضای سایت و از طرفی ترافیک بالا در پهنای باند مصرفی بزرگترین مشکلی که تمامی وب سایتها با اون در حال دست و پنجه نرم کردن هستند مبحث پشتیبان گیری از سایت و داشتن بکآپ برای جلوگیری از مشکلات احتمالی که در آینده میتونه رخ بده هستش، موارد زیر از شایع ترین مشکلات احتمالی هستند:
- هک و نفوذ در سایت
- خطای برنامهنویسی
- حذف دادههای هاست
- از دست رفتن سهوی اطلاعات
- و…
این قبیل مشکلات خودشون دلیل محکمی هستند که ثابت می کنند یک هاست مناسب وردپرس برای رفع این مشکلات نیاز به داشتن نسخه پشتیبان از سایت داره تا بشه در کوتاهترین زمان ممکن اون رو رفع کنیم به طوری که بهروزترین دادهها در فایل پشتیبان سایت ما وجود داشته باشه. پس با این حساب هرچه بازه زمانی بک آپ و پشتیبان گیری از داده های سایت در هاست کمتر باشد و به فواصل زمانی کوتاه تری انجام گرفته باشه میشه گفت که از نظر بک آپ گیری چنین هاستی مناسبتر هم هست. پس دقیت کنید که چه نوع هاستی برای سایت وردپرس خودتون قرار هست انتخاب کنید. هاست شما باید از نظر پشتیبان گیری توسط میزبان سایت در بالاترین سطح ممکن قرار داشته باشه تا جدیدترین و بهروزترین نسخه پشتیبان سایت در زمان وجود مشکل که تنها راهکار پیش روی شما ریستور کردن بک آپ برای رفع مشکل است صورت بگیرد.
5- امنیت اطلاعات
حرف اول برای هر چیزی و در هر زمینهای رو امنیت اطلاعات و قرار داشتن کاربران در یک لایه امنیتی مناسب میزنه و اگر هاستی که از اون استفاده میکنیم در مقابل هر نوع حملاتی عملکرد ضعیفی داشته باشه باعث میشه که خسارات جبران ناپذیری به سایت ما وارد بشه، همونطور که می دونید آنلاین بودن سایت و به اصطلاح وجود راه باز برای موتورهای جستجو که مدام با علاقه فراوان به دنبال مقالات و مطالب کاربردی و مناسب هستند از اهمیت بسیار بالایی برای هر وبسایت برخوردار است، لذا برای همین موضوع هست که گفته میشه سایت باید همیشه آنلاین و از درصد آپتایم بالایی هم برخوردار باشه، بنابراین وقتی مسئله امنیت کاربران با حملاتی زیر سوال قرار بگیره و سایت از دسترس خارج بشه همین موضوع باعث خسارت به سایت شما خواهد شد که برای جبران این خسارت و قرارگیری در وضعیت فعلی موتورهای جستجو باید زمان و هزینه زیادی رو صرف کنید. از سوی دیگه سایتهایی که از نظر موتور جستجو از امنیت مناسب برخوردار نباشند جریمه شده و نمرات منفی به اونها اختصاص داده خواهد شد، بنابراین هنگام خرید هاست با مشتریان اون هاست ارتباط برقرار کنید و خیلی دوستانه و محترمانه ازشون بخواین که موارد مورد نیاز رو برای شما شرح بدن و ببینید که چنین میزبانی تا چه اندازه بر روی مسئله امنیت وبسایتها کار کرده و براش زمان و هزینه لازم رو فراهم کرده تا سایتهایی که میزبانی میکنه در بالاترین سطوح امنیتی قرار گرفته باشند.
6- ارائه منابع پردازشی و قدرت بالا
یکی از مواردی که در وردپرس بیشتر ممکنه برای شما رخ بده استفاده از افزونه نامناسب است که باعث میشه تا هرازگاهی به دلیل عدم برنامه نویسی مناسب میزان استفاده از منابع پردازشی هاست به بالاترین سطح ممکن برسه به حدی که سایت دیگه قادر به پردازش اطلاعات نباشه و با خطاهایی همچون خطا در برقراری اتصال به پایگاه داده وردپرس، یا عدم نمایش برخی دادههای سایت برخورد کنید. بنابراین در انتخاب هاست مناسب وردپرس این نکته هم دخیل است و باید هاستی انتخاب کنید که از منابع پردازشی که شامل ram و cpu هستند از قدرت بالاتری بهرهمند باشند. برای دانستن این موضوع کافیه تا با مراجعه به وبسایت میزبان وبسایت مشخصات سرور مورد استفاده مورد بررسی قرار بگیره و ببینید که آیا با این میزان حجم سایت، پهنای باند مصرفی، سیستم عامل و کنترل پنل استفاده شده و… آیا چنین سروری پاسخگوی نیاز شما در بهترین شرایط موجود هست یا نیست!
امروزه استفاده از تکنولوژی هاردهای پرسرعت SSD باعث میشوند تا سرورها سرعت و قدرت پردازش بالایی را داشته باشند تا بتوانند در کوتاهترین زمان ممکن اقدام به ارسال دادهها از طریق مرورگر برای بازدیدکنندگان سایت کنند. از سوی دیگر با بهروزرسانی مفسرهایی که روز به روز در حال صورت گرفتن هستند و هماکنون که php در نسخه 7 به بالا منتشر شده اگر بستر مناسب تغییر نسخه php برای وبسایت شما فراهم باشه قادر خواهید بود تا با ارتقاء اون به سطح بالاتر از سرعت بیشتری هم برخوردار شده و سایت پر سرعتی داشته باشید که نمودار مقایسهای زیر گویای این مسئله است.
همانطوری که در تصویر میبینید در این نمودار بین دو نسخههای 3.6 و 4.1 وردپرس که در آنها از دو نسخه php 7 و php 5.6 استفاده شده است بیش از دو برابر افزایش سرعت را در وبسایت خود خواهیم داشت که در صورت بهروز بودن نسخه وردپرس و تمامی افزونههایی که با php 7 سازگار باشند این میزان نیز تقریبا به دو برابر میرسد که واقعا کاربردی است و تاثیر خوبی در افزایش سرعت پردازش و بارگزاری دادههای سایت ما خواهد داشت.
![مقایسه php7 و افزایش سرعت وردپرس]()
7- هزینه هاست مناسب
اصلی ترین نیاز در هر زمینه خدماتی هزینهای است که برای آن صرف می کنیم. برای تهیه هاست وردپرس نیز این نیاز شدیدا احساس می شود و کاربرانی که تمایل به خرید هاست دارند بنا به امکاناتی که شرکت هاستینگ در اختیار آنها قرار می دهد هزینهای که می تواند بهترین بازدهی را برای آنها داشته باشد را انتخاب می کنند. همونطور که خود شما هم در انجمنها و گروههای شبکههای اجتماعی مشاهده کردید هنگامی که کاربران قصد دارند تا هاستینگ سایت خودشونو تغییر بدهند با مطرح کردن چند شرکت میزبانی که اونها رو بر اساس نیازهای اقتصادی اولویت بندی کردند نام میبرن و از سایر دوستان میخوان تا در این لیستی که تهیه شده کدوم هاستی با این هزینه برای اونها مناسبه و میتونه آپشنهای بیشتری در اختیارشون قرار بده.
8- آپتایم بالا
ابتدا لازمه تا با واژه آپتایم آشنا بشیم، منظور از آپتایم همون پایداری و میزان در دسترس بودن یک سرور در طول 365 روز از یک سال هستش و یک شاخص عددی برای سنجش میزان روشن بودن یک سرور در طول این مدته که با عددی بر حسب درصد مشخص میشه این سنجش برای موتورهای جستجو خیلی مهمه که شما در طول این مدت تا چه حد آپتایم بوده سایتتون و یا از دسترسی خزندهها خارج شده. هر چه میزان آپتایم هاستی که ازش استفاده میکنید بالاتر باشه و در طول این بازه زمانی کمتر برای موتورهای جستجو اتفاق بیفته که نتونن به سایت شما دسترسی داشته باشن میشه گفت که از هاست مناسب و خوبی در وردپرس برخوردار هستید. بنابراین آپتایم مناسب برای یک هاست اونطوری که گفته میشه 99 درصد هستش به این معنیه که بر اساس یک سال میشه چیزی حدود 3.6 روز که یک سرور خاموش بوده و یا به هر دلیلی برای موتور جستجو در دسترس نبوده، پس باید سعی کنید هاستی رو انتخاب کنید که آپتایم خیلی بالایی رو داشته باشد. بر همین اساس تمامی میزبانها از کنترلپنلهایی مثل سیپنل و دایرکتادمین برای دسترسی به هاستی که به مشتریان خودشون ارائه میدن و از WHMCS به عنوان یک CRM و مدیریت مشتریان استفاده میکنند خود این دو سیستم لازمه که همیشه آپدیت و بهروز باشند تا مشکلاتی برای میزبان سایت و در راس آن مشتریان و سایتهای میزبانی شده بوجود نیاد، خصوصا مشکلات امنیتی و هک!
حالا حتما می پرسید شاید هاستینگ ها ارقام غیر واقعی به ما ارائه کنند، چگونه آپتایم یک هاست خوب را اندازه گیری کنیم؟ خیلی ساده با ابزراهای انلاین قادر به تشخیص حدودی این موارد خواهید بود.
چگونه آپتایم یک هاست خوب را اندازه گیری کنیم ؟
چیزی که از نظر آپتایم مهمه اینه که سروری که ازش استفاده میکنید میزبان شما برای جلوگیری از بروز مشکلات که بیشتر مربوط به سئو و بهینهسازی سایت میشه همیشه بهروزرسانیهای سرور رو به ساعاتی موکول کنند که سایت دارای کمتری ترافیک میتونه باشه. طبق تجربهای که خود من داشتم میزبان سایتم این کار رو درست در طول روز انجام میداد که سایت بیشترین ترافیک رو میتونست داشته باشه و متاسفانه همین امر باعث شد تا به سمت هاستینگ دیگهای برم که این کار رو در طول نیمه شب که سایتم کمترین ترافیک رو داره صورت بگیرد.
9- پشتیبانی و خدمات مشتریان
خب بعد از اینکه ما هاست وردپرس خودمون رو خریداری کردیم مطمئنا در طول مدت زمان استفاده از اون به مشکلات ریز و درشت بر میخوریم که لازمه تا پشتیبانی هاست در صدد رفع اون مشکلات ما را راهنمایی کنه. قبل از فروش و ارائه خدمات تمرکز بر روی ارائه پشتیبانی حرف اول رو میزنه و باید به نحو احسنت به بحث پشتیبانی مشتریان بها داده شود. ممکنه تا برای سایت وردپرسی شما مشکلی پیش بیاد که هیچگونه راهکاری که در کوتاهترین زمان ممکن بتونید در جهت رفع مشکلتون انجام بدین پیش پای شما وجود نداشته باشه و تنها راه حل مشکل با وجود یک بکآپ قابل حل بوده و مشکلتون رو برطرف کنه، اینجاست که خدمات مشتریان میاد وسط و در صورتی که میزبانی وب شما به صورت منظم و مطمئن از کلیه سایتهای میزبانی شده یک بک آپ که بتونه در کوتاهترین فواصل زمانی ممکن تهیه کنه به کار شما میاد و با ارسال یک تیکت ساده میتونید مشکل خودتون رو برطرف کنید.
![انتخاب بهترین هاست برای وردپرس]()
زمان و نحوه پاسخگویی پشتیبانی هاست: اما صرفا ماجرا به این ختم نمیشه بلکه بخش اصلی ماجرا درست زمانی رخ میده که شما تیکت برای پشتیبانی و درخواست خودتون ارسال می کنید، حالا اگر شرکت میزبانی تیکت شما رو در بهترین زمان ممکن بتونه مورد بررسی قرار داده و بک آپ رو برای رفع مشکل ریستور کنه باید گفت که سایت شما خیلی خوش شانس هستش که چنین میزبانی وب نصیبش شده، اما اگر تیکتی که ارسال میکنید ساعتها منتظر بمونید تا مورد بررسی قرار بگیره و تازه به شرطی با جواب مثبت در جهت رفع مشکل روبهرو بشین، دیگه وقت از دست رفته و این کار به دلیل اینکه موتورهای جستجو چندین بار در طول این مدت زمان برای بررسی بهروزرسانی سایت وارد اون شدند اما هیچگونه دیتای جدیدی رو دریافت نکردند تا ایندکس کنن همین امتیاز منفی در یک بازه زمانی کوتاه باعث ایجاد کلی ضرر و زیان براتون خواهد شد. بنابراین برای وردپرس نیز سعی کنید تا میزبانی وبی انتخاب کنید که خدماتدهی مشتریان و پشتیبانی دادن جزء ارکان و شعار اصلی اون کسب و کار باشه و به هیچ وجه با صرف هزینه اقدام به ارائه پشتیبانی و راهنمایی در صدد رفع مشکل شما نباشند.
دسترسی به امکانات هاست: از دیگر مواردی که هاستهای مناسب وردپرس می توانند در اختیارمون بگذارند امکان دسترسی به امکانات هاستینگ خریداری شده است تا برای هر کاری لازم نباشه تا با ارسال تیکت به پشتیبانی درخواست فعال سازی یک قابلیت رو داشته باشیم. به عنوان نمونه یکی از مشکلاتی که سایتهای وردپرسی با اون درگیر هستند اینه که حملاتی روی سایت صورت بگیره تا اقدام به ایجاد اختلال در سایت کنند، حالا این حملات می تونه بخاطر خصومت شخصی باشه و یا هدف خاصی که قصد سوء استفاده از سایت شما رو داره و در هر صورت هم تاثیر منفی بر روی وبسایت شما خواهد گذاشت، پس لازمه تا ما به فایروال و مواردی که از این مشکلات جلوگیری خواهند کرد استفاده کنیم تا به حد کافی جلوی هر گونه سوءاستفاده رو بگیریم. بنابراین هاستی برای ما مناسب هستش که دسترسی به امکانات لازم رو برامون فراهم کنه تا در مواقع لزوم خودمون قادر به مدیریت و استفاده از اون امکانات باشیم و به صورت مستقیم اقدام به فعال و غیرفعال سازی چنین امکاناتی در هاست خودمون بکنیم.
10- تعداد سایتهای میزبانی شده در سرور
در سرویس هاستهای اشتراکی به دلیل اینکه چندین وبسایت روی یک سرور میزبانی می شوند هنگامی که بازدید یک وبسایت و مصرف از منابع نسبت به سایرین در حد بالاتری قرار بگیره و از حالت نرمال خارج بشه باعث میشه تا سایت شما هم تحت الشعاع این موضوع قرار گرفته و با افت سرعت و پردازش اطلاعات مواجه بشه، گاها دیده میشه میزبانیهایی هستند که به صورت غیراستاندارد سرور رو به گونهای کانفیگ کردند که همین موضوع باعث میشه تا برخی سایتها باعث ایجاد اختلال در سایتهای دیگر شوند. برای حل این مشکل دو راهکار برای میزبانی وجود دارد.
1– ارائه منابع به صورت پردازشی به هر وبسایت: اولین راه اینه که میزبانی سایت بیاد و طوری کانفیگ سرور رو انجام بده که منابع به صورت پردازشی شده و درست بین وبسایتها تقسیمبندی بشن، پس در این صورت هر وبسایت که از منابع کمتری استفاده میکنه باقی منابع رو میتونه در اختیار وبسایتی که مصرف بالاتری داره قرار داده و مشکل را برطرف کنه، اما این راهکار زیاد جالب نیست، چرا که ممکنه تا حالتی پیش بیاد که چندین وبسایت یک باره مصرف کل منابع سرور رو بگیرن و به سایتهایی با مصرف کم هم تاثیر منفی بگذارند.
2- کاهش تعداد سایتهای میزبانی شده: این راهکار نسبت به راهکار قبلی بهتر و بهینهتر است و صد در صد پاسخگوی نیاز ما خواهد بود. در این صورت اگر به عنوان مثال یک سرور برای 10 وبسایت تخصیص داده شود و در مقابل سرور دیگری با همین مشخصات در اختیار بیش از 100 وبسایت باشد با یک تست ساده از نظر سرعت و پردازش اطلاعات روشن است که سروری با 10 سایت میزبانی شده بهتر از سروری با چندین سایت میزبانی شده جوابگوی نیاز کلیه سایتها خواهد بود، هرچند که 10 وبسایت میزبانی شده در بالاترین سطح ترافیک و فضای اشغال شده در سرور قرار داشته باشند. جالب است بدانید که روی سرورهای میزبان هاست وردپرس و هاست ووکامرس تعداد بسیار محدودی سایت نگهداری می شود. چنین حرکتی علاوه بر مدیریت عالی منابع منجر به خلوت بودن سرور و بازدهی بهتر خواهد شد.
11- انتقال اطلاعات سایت
این مورد رو نمی توان به عنوان یک ملاک اصلی برای هاست مناسب وردپرس در نظر گرفت اما اگر می بینید میزبانی وب سایتی اقدام به ارائه خدماتی به صورت رایگان مثل انتقال اطلاعات رایگان هاست، نصب رایگان سیستمهای مدیریت محتوا، سئو و بهینهسازی وبسایت از نظر افزایش سرعت با استفاده از راهکارهایی همچون کش سرور و… میکنه حتما ازش استقبال کنید و از چنین هاستی استفاده کنید. اما این نکته رو هیچگاه از خاطرتون فراموش نکنید که سایر موارد نیز به نحو احسنت رعایت شده باشند. چرا که وقتی آپتایم مناسب، امنیت، فضای و پهنای باند مناسب و… وجود نداشته باشه ارائه چنین خدماتی به صورت رایگان نه تنها به درد شما نمیخوره بلکه عملا کاربردی هم نخواهد داشت. و نکته دیگه اینکه هاستینگ مورد نظر رو طوری اولویت بندی کنید تا بیشترین اولویت استفاده از هاستی باشه که گارانتی بازگشت هزینه در مدت زمان 7 روز را برای شما فراهم کرده باشه تا در این مدت 7 روز به صورت کامل هاست خریداری شده رو مورد سنجش و ارزیابی قرار بدین و از نظر بارگزاری و افزایش سرعت سایت هم در بالاترین رده ممکن قرار گرفته باشند.
وردپرس یک سیستم مدیریت محتوای بسیار محبوب و پیشرفته است، این سیستم مدیریت محتوا جهت ارائه بهترین بازخورد به مدیران سایت ها و سازگاری با تمام قالب ها و افزونه های پیشرفته و موجود در سطح اینترنت، به یک هاست کاملا بهینه و مناسب برای وردپرس نیازمند است.
امیدوارم که با این بررسی صورت گرفته برای ویژگیهای بهترین هاست وردپرس تونسته باشید تا یک هاست مناسب انتخاب کرده و رضایت کاملی از اون داشته باشید، به طوری که از شوق میزان رضایتمندیتون میزبان سایت رو در هر جایی به دوستانتون معرفی کرده و به تعریف از اون بپردازید، البته تعریف واقعی و سازنده، نه صرفا تعریفی که در باطن با هدف تبلیغات باشد. راستی شما چه ویژگیهایی رو فکر میکنید میتونه وجود داشته باشه تا در انتخاب هاست مناسب وردپرس دخیل باشه؟! از بخش دیدگاهها با دوستان وردپرسی خودتون به بحث و تبادل نظر بپردازید تا این محتوا پربارتر بشه. پیشنهاد می کنیم سرویس ویژه ای که مجموعه میزبان فا به صورت اختصاصی برای وب سایت های وردپرسی کانفیگ و بهینه سازی کرده را مشاهده کنید.
![خرید هاست مخصوص وردپرس]()
نوشته بهترین هاست برای وردپرس چه ویژگی هایی دارد؟ اولین بار در پایگاه دانش میزبانفا پدیدار شد.

![صفحه حریم خصوصی در وردپرس چیست؟]()
![ایجاد صفحه حریم خصوصی در وردپرس]() به همین منظور باید به دو شکل پیش بروید:
به همین منظور باید به دو شکل پیش بروید:![نحوه ایجاد صفحه حریم خصوصی در وردپرس]()
![آموزش ایجاد صفحه حریم خصوصی در وردپرس]()
![تنظیمات مربوط به ایجاد صفحه حریم خصوصی در وردپرس]()

 به همین منظور باید به دو شکل پیش بروید:
به همین منظور باید به دو شکل پیش بروید:





 نکته بسیار مهم
نکته بسیار مهم














 همانطور که پیش تر اشاره شد شما می توانید هم در مرحله نصب و هم بعد از نصب و از طریق پیشخوان اقدام به جلوگیری از ایندکس شدن سایت توسط موتورهای جستجو نمایید. در این مقاله روش جلوگیری از ایندکس شدن وردپرس در ر دو حالت را به ترتیب به شما آموزش خواهیم داد.
همانطور که پیش تر اشاره شد شما می توانید هم در مرحله نصب و هم بعد از نصب و از طریق پیشخوان اقدام به جلوگیری از ایندکس شدن سایت توسط موتورهای جستجو نمایید. در این مقاله روش جلوگیری از ایندکس شدن وردپرس در ر دو حالت را به ترتیب به شما آموزش خواهیم داد.







 موضوعاتی که در این مقاله به آنها پرداخته خواهد شد، به شرح ذیل است:
موضوعاتی که در این مقاله به آنها پرداخته خواهد شد، به شرح ذیل است:


 در ادامه همین منو بخشی تحت عنوان «
در ادامه همین منو بخشی تحت عنوان « برای افزودن ابزارک به وب سایت خود باید روی دکمه «
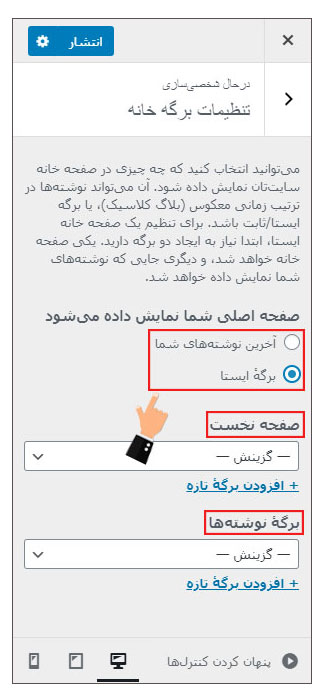
برای افزودن ابزارک به وب سایت خود باید روی دکمه « با انتخاب مورد اول هر محتوایی که به وب سایت خود اضافه می کنید به صورت خودکار در صفحه خانه نمایش داده می شود. اما در صورت انتخاب برگه ایستا باید مشخص کنید که در «
با انتخاب مورد اول هر محتوایی که به وب سایت خود اضافه می کنید به صورت خودکار در صفحه خانه نمایش داده می شود. اما در صورت انتخاب برگه ایستا باید مشخص کنید که در «







 موضوعاتی که در این مقاله به آنها پرداخته خواهد شد، به شرح ذیل است:
موضوعاتی که در این مقاله به آنها پرداخته خواهد شد، به شرح ذیل است:
















 موضوعاتی که در این مقاله به آنها پرداخته خواهد شد، به شرح ذیل است:
موضوعاتی که در این مقاله به آنها پرداخته خواهد شد، به شرح ذیل است:






















































 موضوعاتی که در این مقاله به آنها پرداخته خواهد شد به شرح ذیل است:
موضوعاتی که در این مقاله به آنها پرداخته خواهد شد به شرح ذیل است:





















 حالا فرض کنید این قابلیت روی سایت شما فعال باشد و شخص دیگری به پیشخوان وردپرس دسترسی یابد. در چنین شرایطی تمام قالب و افزونه های شما با خطر الوده شدن و تزریق کدهای مخرب مواجه خواهند بود.
حالا فرض کنید این قابلیت روی سایت شما فعال باشد و شخص دیگری به پیشخوان وردپرس دسترسی یابد. در چنین شرایطی تمام قالب و افزونه های شما با خطر الوده شدن و تزریق کدهای مخرب مواجه خواهند بود.



 موضوعاتی که در این مقاله به آنها پرداخته خواهد شد، به شرح ذیل است:
موضوعاتی که در این مقاله به آنها پرداخته خواهد شد، به شرح ذیل است:




 کلیک کنید تا همانند تصویر زیر «
کلیک کنید تا همانند تصویر زیر «
























