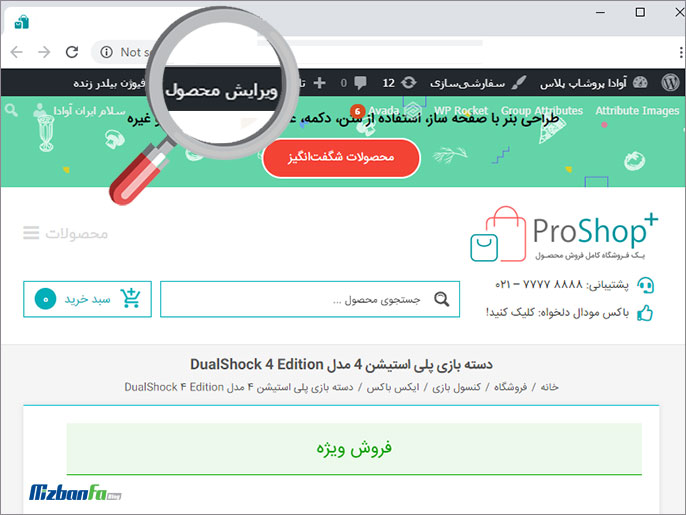
در این مقاله از پایگاه دانش میزبان فا قصد داریم روش ساخت منو برای فروشگاه اینترنتی پروشاپ را به شما آموزش دهیم. منوها می توانند شکل ها و آیکن های مختلفی را داشته باشند که در ادامه روش ایجاد هر یک از این منوها را به شما نشان خواهیم داد. ساخت منوی حرفه ای مستلزم صرف زمان و انرژی یا کدنویسی css است. در این جلسه آموزشی قصد داریم به چگونگی ساخت منو زیبا برای وردپرس بپردازیم.
آموزش ساخت فهرست و تنظیم منو در وردپرس
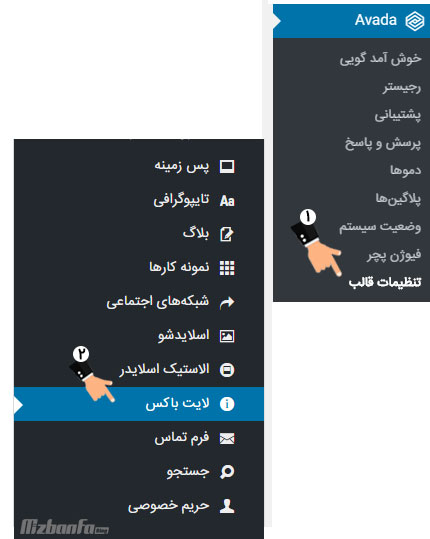
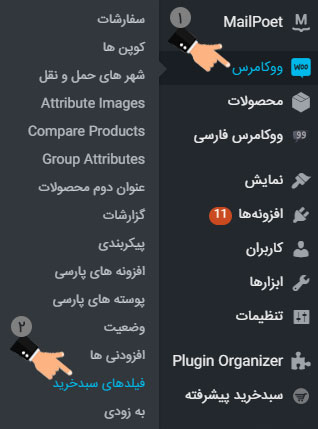
به منظور تغییر تنظمیات منو باید از طریق پیشخوان وردپرس خود منو «نمایش» را انتخاب کرده و روی زیر منو «فهرست ها» کلیک کنید. در صفحه ای که باز می شود می توانید تمامی منوهایی که از قبل در وبسایت ایجاد شده اند را مشاهده نمایید.
در بالای صفحه سطری با عنوان «برگزیدن یک فهرست برای ویرایش» وجود دارد که با کلیک روی باکس قرار گرفته در رو به روی آن می توانید منوهایی که ساخته شده اند را ببینید. منوهایی که در این بخش وجود دارند عبارتند از:
- top menu: این منو در واقع همان toolbar بالای صفحه است.
- main proShop v2: منویی که دسته بندی های فروشگاه را نشان می دهد را با این عنوان می توانید ببینید.
- main proShop v1:
- و…
در صفحه تنظیمات منوها با انتخاب هر یک از موارد بالا تمامی اطلاعات آن بخش و زیر منوهای آن نشان داده می شود. همچنین به کمک «تنظیمات فهرست» قرار گرفته در انتهای صفحه می توانید «مکان نمایش» منو را نیز تعیین نمایید. با استفاده از آن می توانید منویی که ساخته شده است را به بخشی از قالب اختصاص دهید.
آموزش کار با فهرست قالب پروشاپ
مواردی که می توانید به کمک این قسمت تنظیم کنید، عبارتند از:
Main Navigat
- ion: با فعال کردن این گزینه، منو شما در قسمت بالای محصولات نمایش داده می شود.
- Top Navigation: اگر این گزینه را فعال کنید، منو در بالای صفحه نشان داده می شود.
- Mobile Navigation: با استفاده از این گزینه می توانید یک منو مناسب برای گوشی های تلفن همراه ایجاد نمایید. به طور کلی تنظمیات انجام شده مناسب سیستم های دسکتاپ است. اما با این گزینه می توانید تنظمیثات مخصوص تلفن های همراه را نیز داشته باشید.
- Useful Pages 404: فعال کردن این منو برای صفحات 404 مناسب می باشد.
- Sticky Heading Navigation: زمانی که شما در صفحه ای اسکرول می کنید، خیلی از اوقات منو اصلی همراه با حرکت شما در صفحه حرکت می کند. با فعال کردن این گزینه می توانید این قابلیت را برای منو وب سایت خود ایجاد نمایید.
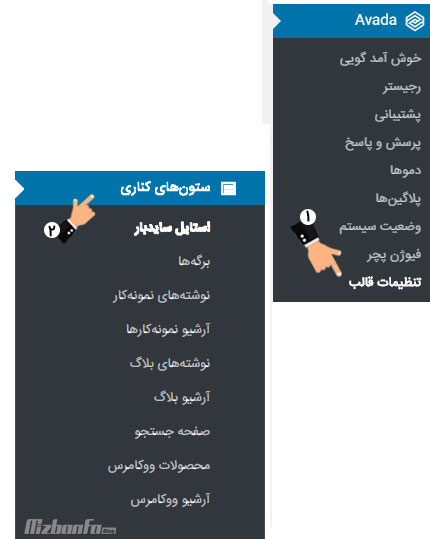
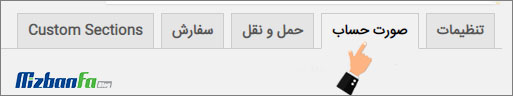
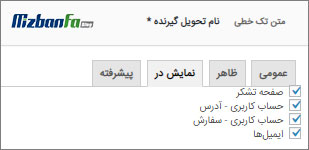
در سمت چپ در بالای صفحه دکمه هایی تحت عنوان «تنظیمات صفحه» و «راهنما» وجود دارد. با کلیک روی دکمه تنظیمات صفحه منویی دیگر برای شما باز می شود که آیتم های قرار گرفته در آن قابل اضافه شدن است. به عنوان مثال از آنجایی که ما با پروشاپ کار می کنیم، نیاز داریم که دسته محصولات را داشته باشیم. همچنین ممکن است شما دوست داشته باشید در سایت خود بخشی مخصوص نام های تجاری داشته باشید. با فعال کردن تیک هر یک از این قسمت ها، بخش مربوطه به منو شما افزوده خواهد شد.
بعد از انتخاب دسته های مورد نظر خود می توانید آنها را در سمت راست صفحه فهرست ها با عنوان «Add menu items» مشاهده نمایید. از طریق این قسمت نیز می توانید یکسری تغییرات دیگر را برای هر یک از این آیتم ها اعمال نمایید. زیرمنوهای این قسمت با توجه به موارد انتخابی شما در قسمت تنظمیات صفحه مشخص می شوند.
در ادامه برخی از اصلی ترین آنها که برای فروشگاه اینترنتی پروشاپ مورد نیاز خواهند بود را برای شما توضیح خواهیم داد:
لینک دادن به فهرست در وردپرس
برگه ها: با استفاده از این قسمت شما می توانید صفحات مورد نظر خود را به منو اضافه نمایید. به عنوان مثال می توانید با فعال کردن تیک «صفحه اصلی» این گزینه را به منوی خود اضافه نمایید.
لینک دادن به پیوندهای دلخواه در منو وردپرس
پیوندهای دلخواه: از این قسمت می توانید برای ایجاد پیوندهای سفارشی استفاده کنید. به عنوان مثال شاید تمایل داشته باشید که گزینه ای با عنوان «بر اساس برند» را به منو خود اضافه نمایید. برای این کار در متن پیوند این عنوان را نوشته و نشانی آن را وارد نمایید. اگر صفحه مربوطه ایجاد است می توانید نشانی آن را در این قسمت وارد نمایید. در غیر این صورت باید این بخش را به صورت شارپ (#) قرار دهید تا امکان کلیک کردن روی آن وجود نداشته باشد. همچنین می توانید با قرار دادن لینک سایتی دیگر در بخش «نشانی» صفحه مورد نظرتان را در منو خود نمایش دهید.
قرار دادن دسته بندی محصولات در فهرست
دسته های محصولات: با کلیک روی این گزینه زیرمنویی برای شما باز خواهد شد که سه تب «پراستفاده»، «دیدن همه» و «جستجو» را شامل می شود. با کلیک روی تب «دیدن همه» می توانید تمامی دسته بندی های موجود در فروشگاه خود را مشاهده نمایید. برای اینکه هر یک از این دسته ها را به منو انتخاب شده اضافه کنید، باید تیک آن دسته را فعال و روی «افزودن به فهرست» کلیک کنید. با این کار در قسمت مقابل یعنی همان بخش «menu structure» دسته مورد نظر به لیست شما اضافه می شود. برای اینکه از درست بودن روال کار اطمینان حاصل کنید، می توانید در پایین سمت چپ محل قرارگیری دسته را مشاهده نمایید. با کلیک روی هر یک از این دسته ها نیز می توانید تمامی محصولات مربوط به آن دسته را مشاهده نمایید.
قرار دادن برندها در فهرست وردپرس
نوع دیگری از منو که می توان آنها را ایجاد نمود، برندها هستند. به همان روشی که برای منو دسته بندی محصولات توضیح داده شد، می توانید این منو را نیز ایجاد نمایید. هر یک از موارد قرار گرفته در بخش «ساختار فهرست» نیز قابلیت ادیت را دارند. این بخش شامل «برچسب ناوبری» و «صفت عنوان» است که در صورت تمایل می توانید آنها را مطابق نیاز خود تغییر دهید.
ساخت منو حرفه ای با css
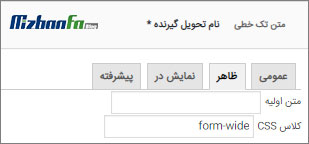
گاهی ممکن است بخواهید یکی از آیتم های منو خود را متفاوت از دیگر موارد منو و به صورت جداگانه قرار دهید. برای این کار باید به آیتم مورد نظر خود کلاس دهید. برای فعال کردن این گزینه باید از طریق دکمه «تنظیمات منو» در بالای صفحه اقدام کرده و تیک کلاس CSS را فعال کنید. بعد از فعال کردن گزینه کلاس های CSS به آیتم های قرار گرفته در بخش «ساختار فهرست» اضافه می شود. به عنوان مثال در تصویر می بینید که برای آیتم شگفت انگیزها در پروشاپ کلاس «sales-menu» تعریف شده است. این بدین معنا است که اگر می خواهید منو دیگری مثل «شگفت انگیزها» در سمت چپ نشان داده شود، باید کلاس نامبرده را برای آن قرار دهید. برای انتخاب آیکن نیز می توانید از طریق دکمه «آپشن های منو آوادا» اقدام نمایید. شما می توانید برای زیرمنو ها یا منو اصلی خود هر آیکنی که تمایل دارید را تعیین نمایید.
پیش نیازهای لازم برای ساخت منوهای حرفه ای
نکته بسیار مهمی که نیاز است به آن اشاره شود این است که اگر تعداد منوهای مشخص شده زیاد بوده و هاست شما ضعیف باشد، زمانی که می خواهید منوهایی که ایجاد نموده اید را ذخیره کنید، همه منوها ذخیره نشده و بخشی از آنها حذف می شوند. برای اینکه اطمینان حاصل کنید که این اتفاق برای شما رخ نمی دهد به ترتیب زیر پیش بروید:
- از طریق تنظیمات قالب پیش نیازهای مربوطه را بررسی کنید.
- از میزبانی وب خود درخواست کنید تا پیکربندی هاست شما را بررسی کنند.
از طریق پیشخوان وردپرس منو Avada را انتخاب کرده و روی زیر منو «وضعیت سیستم» کلیک کنید.
با اسکرول کردن در صفحه باز شده با گزینه «Server Environment» مواجه خواهید شد.
در این قسمت بخشی با عنوان «PHP Max input Vars» وجود دارد که با رنگ قرمز مشخص شده است. تنظیم فعلی این بخش و چیزی که به آن احتیاج دارد به صورت عددی نشان داده شده است. در تصویر زیر می توانید نمونه آن را ببینید که تنظیم فعلی روی 1000 است و چیزی که به آن احتیاج دارد 4560 است. برای رفع این مشکل دو راه حل پیش روی شما است. بهترین کاری که می توانید انجام دهید این است که به شرکت ارائه دهنده خدمات هاستینگ خود تیک زده و با ضمیمه کردن عکس قسمت Server Environment از آنها بخواهید که این مشکل را رفع کنند.
روش عنوان شده بهترین کاری است که می توانید انجام دهید. اما اگر تمایل دارید مشکل به وجود آمده را خیلی سریع رفع کنید، روش دیگری وجود دارد که البته همیشه هم پاسخگو نیست. چرا که سطح دسترسی مورد نیاز ما برای اعمال این تغییرات خود هاست است و ما نمی توانیم تغییرات خاصی را در این قسمت اعمال کنیم. روش دوم استفاده از کدهای آماده ای است که باید آنها را در فایل htaccess قرار دهید. به همین منظور روی فایل htaccess خود کلیک راست کرده و گزینه edit را انتخاب نمایید. در قسمت انتهای کدهای مربوط به این قسمت و قبل از <IfModule/> یک فاصله ایجاد کرده و کدهای مورد نظر را وارد نمایید. بعد از ذخیره تغییرات اعمال شده اگر دوباره وارد قسمت «وضعیت سیستم» شوید، می بینید که به احتمال زیاد تنظیمات اعمال شده جواب داده است.
در این خصوص می توانید از دو آموزش کاربردی زیر نیز کمک بگیرید.
آموزش کامل htaccess آموزش کار با htaccess. در وردپرس
حال می توانید تغییرات مربوط به منو در وردپرس را ذخیره کنید. اما همچنان توصیه می شود که این موضوع را از طریق شرکت هاستینگ ارائه دهنده خدمات فروشگاه خود پیگیری نمایید.
وجود منو در هر نوع وبسایتی الزامیست تا کاربر در مسیر درستی از صفحات وبسایت شما قرار گیرد و با سهولت بیشتری به محتوا دسترسی پیدا کند. در این جلسه آموزشی سعی کردیم به بررسی چگونگی ساخت منو در وردپرس و تنظیمات فهرست ها بپردازیم. به گونه ای که کاربر علاوه بر تنظیمات مربوطه بتواند به دسته بندی یا صفحه دلخواه خود لینک دهد.
آموزش قدم به قدم فروشگاه اینترنتی
نوشته آموزش ساخت انواع منو برای قالب های فروشگاهی اولین بار در پایگاه دانش میزبانفا پدیدار شد.










































































































 بنابراین وارد فایل منیجر هاست دایرکت ادمین شوید، همونطور که در بالا هم در تصویر مشخص شد دو فایل که با عنوان installer.php و فایل قالب که با فرمت zip. در دسترس قرار داره رو خواهید دید، حالا با عبور ماوس از روی فایلی کادری ظاهر میشه روی گزینه Extract کلیک کرده و اون را از حالت فشرده خارج کنید. مسیری که روی public_html قرار داره را دست نخورده باقی بگذارید و در نهایت مجددا روی دکمه Extract کلیک کنید.
بنابراین وارد فایل منیجر هاست دایرکت ادمین شوید، همونطور که در بالا هم در تصویر مشخص شد دو فایل که با عنوان installer.php و فایل قالب که با فرمت zip. در دسترس قرار داره رو خواهید دید، حالا با عبور ماوس از روی فایلی کادری ظاهر میشه روی گزینه Extract کلیک کرده و اون را از حالت فشرده خارج کنید. مسیری که روی public_html قرار داره را دست نخورده باقی بگذارید و در نهایت مجددا روی دکمه Extract کلیک کنید.







 بعد از کلیک روی دکمه مذکور به صفحه لاگین وردپرس هدایت میشید. در این مرحله می بایست رمز عبور و نام کاربری ست شده روی دیتابیس را وارد کنید. در صورتی که به هر دلیلی به این اطلاعات دسترسی ندارید می توانید آن ها را از بخش phpmyadmin هاست خود بردارید. این مراحل در phpmyadmin هاست سی پنل و هاست دایرکت ادمین کاملا مشابه هست.
بعد از کلیک روی دکمه مذکور به صفحه لاگین وردپرس هدایت میشید. در این مرحله می بایست رمز عبور و نام کاربری ست شده روی دیتابیس را وارد کنید. در صورتی که به هر دلیلی به این اطلاعات دسترسی ندارید می توانید آن ها را از بخش phpmyadmin هاست خود بردارید. این مراحل در phpmyadmin هاست سی پنل و هاست دایرکت ادمین کاملا مشابه هست.
 کلیک کنید.
کلیک کنید.









